În acest tutorial vă voi explica cum să instalați un mod in GTA IV sau GTA EFLC cu ajutorul Spark IV 0.6.5
1. In primul rând aveți nevoie de un program cu care să instalați modul. Programul cel mai indicat este Spark IV
0.6.5 care poate fi downloadat accesând: Spark IV 0.6.5 Download.
2. După ce ați descărcat programul, dezarhivați conținutul într-un folder numit Spark IV. Apoi accesați SparkIV.exe din interiorul folderului.
3. După ce accesați SparkIV.exe, vi se va deschide o fereastră. În această fereastra apăsați butonul din stânga sus numit Browse, ca și în imaginea de mai jos.

4. In acest tutorial vă voi arăta cum instalați un vehicul si anume: Pagani Zonda F masina pe care o veti downloada de aici: Pagani Zonda F Download.
5. După ce ați downloadat mașina, dezarhivați conținutul fiindcă veți avea nevoie de cele două fișiere care sunt arhivate: infernus.wft și infernus.wtd
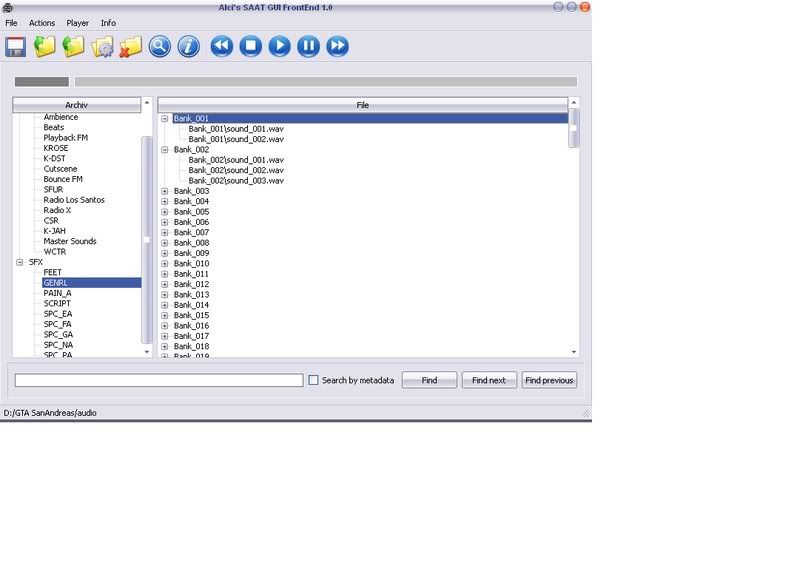
6. Vă reîntoarceți în fereastra SparkIV și accesați din partea stângă ramura: EFLC (GTA IV) > PC > models > cdimages după care accesați din partea dreaptă (dublu click) vehicles.img (vezi imaginea de mai jos).

7. După ce ați accesat vehicles.img, o sa vi se deschide o nouă fereastră în SparkIV, cu numele tuturor vehiculelor din joc în două formate: wft si wtd exact ca fisierele din arhiva Pagani Zonda F.
8. Pentru a instala Pagani Zonda F, va fi nevoie să înlocuim fișierele mașinii originale Infernus (infernus.wft și infernus.wtd). Pentru a face asta, apăsați butonul Import din fereastra SparkIV și selectați cele două fișiere din arhiva Pagani Zonda F (infernus.wft și infernus.wtd) și apăsați Open.
9. Acum apăsați butonul Save iar programul vă va confirma salvarea fișierelor cu mesajul: The archive has been saved!
10. Intrați în joc și căutați mașina Infernus (Pagani Zonda F).
Succes